WordPress ist für Blogs und auch für CMS-Webseiten zu einem Standard geworden. Die Benutzerfreundlichkeit fördert die Kreativität in alle Richtungen. Die Schattenseite ist, dass die guten Ideen in der Regel auch zu Lasten der Performance und insbesondere der Ladezeiten einer Webseite gehen. Dieses akzeptiert die Zielgruppe nicht und die Google-Suche ebensowenig. Studien zeigen, dass die Nutzer ab 2 Sekunden Wartezeit zunehmend dass Interesse verlieren. Insoweit heißt es, die Performance kritisch zu beobachten. Die Notwendigkeit für erforderliche Performance-Maßahmen ist wahrscheinlich hoch. Im Folgenden werden Maßnahmen aufgezeigt, die zur Verbesserung der Performance führen und die von jedem WordPress-Betreiber beherrscht werden können, also keinen direkten Eingriff in die WordPress-Software und Datenbank erfordern.
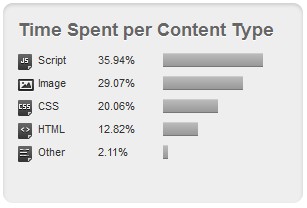
Im ersten Schritt gilt es, dass eventuelle Problem zu lokalisieren. Geeignete Tools sind der Service Pingdom oder auch GTmetrix. Die Services zerlegen den Seiten-Ladevorgang in seine Einzelschritte als Wasserfall-Prozess und zeigen die Datenstrukturen mit dem Handlungsbedarf.
Wie die Auswertung zeigt, führen viele Ursachen wie Bilder, CSS, HTML oder Java Script zu hohen Ladezeiten. Aus Anwendersicht sind es die Bilder, Webseiteninhalte (Texte), das Theme und die Plugins.
Bilder
Bilder sind ein Erfolgsfaktor für jede Webseite, so dass sich nicht die Frage stellt ob, sondern nur wie die Bilder optimiert verwendet werden. Eine automatische Bild-Komprimierung kann erreicht werden mit den Tools Smush.it oder Optimus (kostenpflichtig – €14,- pro Jahr). Das Prinzip dieser Dienste ist die Reduzierung der Metadaten der Bilder. Die eigentlichen Bildinformationen werden hierbei nicht komprimiert. Typische Reduktionen liegen zwischen 10 und 20%.
Grundsätzlich zu empfehlen sind die Bildformate png und jpeg. Die Vorteile von png liegen bei Grafiken und jpeg bei Fotos mit vielen Farben. Das png-Format komprimiert verlustfrei. Bei jpeg-Formaten komprimiert WordPress automatisch auf 90%. Allerdings lässt sich jpeg deutlich höher komprimieren und somit, wenn es für den Anwender akzeptabel ist, bessere Ladezeiten erzielen. Für das Wandeln der Bildformate und auch das Komprimieren der Bilder eignen sich Tools wie Irfanview, Tinypic oder Gimp.
Für Blogs/Artikel mit mehreren Bildern pro Seite gibt es den Plugin Crazy Lazy, der die Bilder in Abhängigkeit des Bedarfes also der Scroll-Position hochlädt.
Weitere Stellschrauben sind die Bildgröße und Zahl der Bilder.
Webseiteninhalte (Texte)
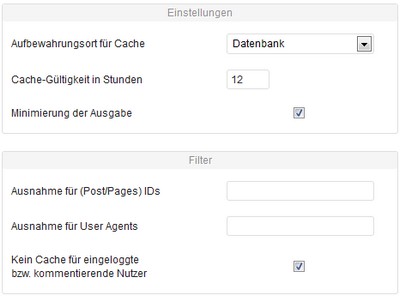
Zwei grundsätzliche Mechanismen helfen bei der Optimierung der Webseiteninhalte. Zum einen ist dies das Komprimieren der Beiträge z.B. mit Sergej Müllers wpCompress und zum anderen das Cachen (Zwischenpuffern) der Seiten z.B. mit Cachify. Ich empfehle diese beiden Plugins, da sie extrem einfach in der Einstellung sind und auch als Plugin schlank sind.
Weiterer Ansatz zur Optimierung ist die regelmässige Bereinigung der WordPress-Datenbank mit dem Plugin Optimize. Per Klick lassen sich alte Revisionstände bei der Seitenerstellung löschen und somit die Zugriffsmechanismen beschleunigen.
Theme
Bei der Suche nach einem neuen Theme steht meist das Design im Vordergrund und die Performance wird manchmal übersehen. Der entscheidende Ansatz zur Optimierung ist die richtige Theme-Wahl. Ist das Theme erst einmal entschieden, werden weitere Optimierungen technisch schwieriger. Bei der Auswahl eines neuen Themes helfen wieder die Tools wie Pingdom oder der Ladezeiten-Check von 1&1. Allerdings haben ein Responsive Design, schicke Slider oder die Social Media-Integration immer auch Auswirkungen auf die Performance.
Plugins
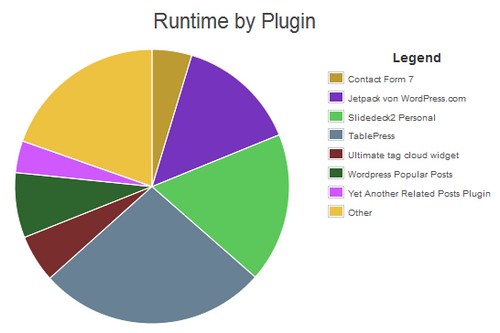
Plugins bieten auf elegante Weise Funktionserweiterungen für WordPress. Einzelne Plugins führen allerdings zu deutlichen Performance-Verschlechterungen. Sichtbar wird dies in den Java Script- und CSS-Ladezeiten. Dazu gehören Plugins wie Jetpack, Slider-Plugins, Social Media-Integration oder TablePress. Die Analyse der Plugin-Situation kann mit P3 (Plugin Performance Profiler) erfolgen:
Das Hauptproblem ist die Menge der Plugins, so dass immer wieder die Notwendigkeit des Einsatzes oder Möglichkeiten von Alternativen geprüft werden sollten. Häufig gibt es performante Alternativen. Zum Beispiel kann anstelle von Jetpack eventuell auch JetpackLyte, doch die TagCloud von WordPress, die Theme-Kontaktfunktion oder auch der einfachere Slider zum Einsatz kommen. Für fast jedes Plugin gibt es Alternativen auch aus Performance-Gründen. Die Selbstbeschränkung wird mit besseren Ladezeiten belohnt
Als letzter Tipp bleibt die Empfehlung, immer die aktuelle Version von WordPress zu nutzen, da permanent an Performance-Steigerungen entwickelt wird.











Ein Test ist immer gut, doch echte Optimierung erfordert viel Arbeit. Und wenn mein Vorredner schon etwas empfiehlt, möchte ich das auch mal tun 🙂 Wer auf http://fastwp.de/wordpress-performance/ mal schaut was alles möglich ist, gerade bei WordPress, wird erst einmal genug zu tun haben. ich bin gerade dabei nach und nach all die Tipps und Tricks dort umzusetzen und habe noch eine menge vor mir. Dauert alles, auch weil ich kein Profi bin, macht inzwischen aber viel Spaß. Man merkt halt immer wie man doch noch eine Millisekunde mehr herauskitzelt.
Also viele Grüße an all die Optimierer da draußen 😛
Hallo Achim, sehr schöner Artikel 🙂 Allerdings kann man da mit wenig Aufwand noch mehr raus holen. Ich habe da vor kurzem einen Guide geschrieben der noch ein paar Punkte abarbeitet die bei dir noch fehlen.
Den Guide findet man hier: http://webspaceanbieter24.de/wordpress-schneller-machen-ladezeiten-optimieren/
Vielleicht ist er ganz gut als Ergänzung zu deinem geeignet.
Beste Grüße
Robert